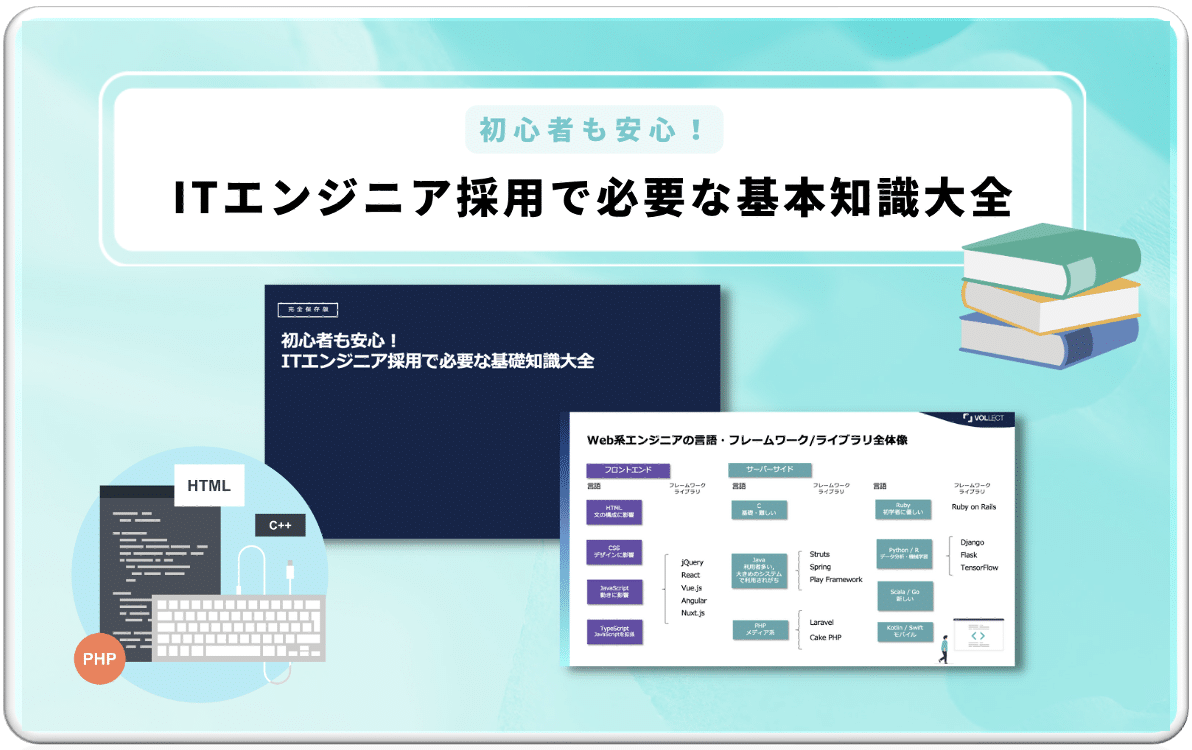
【エンジニア採用講座】最終回:プログラミング言語の違いを理解しよう!

※この記事は2分で読めます。
エンジニア採用基礎講座も、今回で最終回になります。
今回は、開発工程で使われるプログラミング言語について解説していきます。エンジニアでイメージされやすいのは、プログラミング言語を記述している様子だと思うのですが、それぞれの言語の違いについてはよく分からないという採用担当の方もいるのではないでしょうか。
第二回のシステムの仕組み編で詳しく解説したとおり、システムはユーザーから見た表側であるクライアントサイド(フロントエンド)と裏側であるサーバーサイドの大きく2つに分かれており、それぞれで使われるプログラミング言語は決まっています。極端に言えばプログラミング言語の違いを理解すれば、職務経歴書のプログラミング言語を見るだけで何を専門分野にしているエンジニアか把握することができます。
いきなり完全に理解するのは難しいのですが、クライアントサイドやサーバーサイドで多く使われている言語だけでも徐々に覚えていきましょう。また、最近よく耳にする「フレームワーク」「ライブラリ」についても解説していきます。
エンジニア採用で必要な知識をまとめた資料もご用意しています。下記よりダウンロードください。
目次
クライアントサイド(フロントエンド)のプログラミング言語
クライアントサイドでは、ユーザーから見たときにどのように情報を表示させるのかといった見た目(表側)を決めていきます。
ヤフーで検索した時に、食べログやSUMMO、リクナビなど色々なサイトが出てきますが、見た目は全く異なると思います。
これはそれぞれのサイトで、エンジニアがHTMLやCSS、Javascriptという言語を使い、画面イメージを描いているからなのです。
文章構成やページ構成はHTML、色合いはCSS、動き(例えばトップ画面のスライダー等)はJavaScript・TypeScriptを使って定めています。

採用担当が抑えるべきポイント
フロントエンドの言語は多くないため、HTML・CSS・JavaScript・TypeScript全て、名称と機能をおさえておきましょう。HTMLやCSS、JavaScriptを使える人はたくさんいますが、比較的新しいTypeScriptが使えるエンジニアは市場に多くないのが現状です。
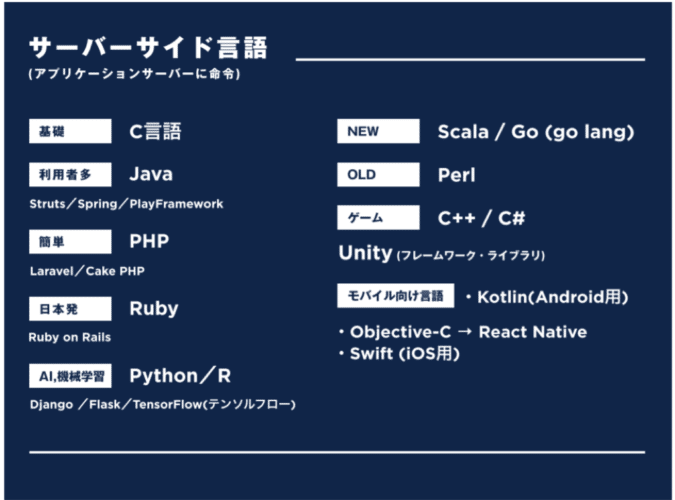
サーバーサイドのプログラミング言語
サーバーサイドでは、どのように情報を取得してくるのか(裏側)を指示しています。
食べログのアプリでは、場所やお店の特徴などを入力して、「検索」とクリックすると、入力した条件を満たすお店の一覧が表示されます。一瞬のプロセスですが、裏側では、「数万件のお店データが入っている所から条件を満たすお店を選び出し、画面上に表示させてください!」という指令をサーバーに対して送っています。
エンジニアは、Javaなどのサーバーサイド言語を使って、このサーバーへの「指令」を作成しているのです。
サーバーサイド言語は種類が多いのですが、どんなシステムを作るのかによって、使い分けられています。業務系システムに使われることが多いJavaやメディア系に多いRuby、Web系サービスに多く用いられるPHP、ゲーム開発に使われるC#等があります。
※ 上から順番に登場時期が古い言語です
- Perl
- Python
- Ruby
- Java
- PHP
- Go

フレームワーク・ライブラリとは?
現場部門から採用要件として「フレームワーク」や「ライブラリ」の使用経験が指定される場合もあります。フレームワークやライブラリについても解説していきましょう。
フレームワークとは
フレームワークは日本語に訳すと「枠組み」です。例えば、履歴書を作成するとき真っ白な紙に一から作成する人はいません。枠組みや記載項目が用意されている市販の用紙を使い、効率的に作成する方がほとんどでしょう。このような「枠組み=フレームワーク」がプログラミングする場合にも存在しているのです。フレームワークによって「このように制作してください」と予めルール化されるため開発するまでの作業量はグッと楽になります。
ライブラリとは
ライブラリとは、よく使う機能や自分で実装することが面倒なものを「パッケージ化」して使用する「部品」のことです。履歴書を例にすると、複数の会社に履歴書を提出する場合に、共通の項目は沢山あります。共通項目があった場合は、予め準備しておいた文章や単語を使うことで効率化できます。ブログラミングでも、毎回ゼロからプログラミング言語を記述していくのではなく、このようなパッケージ化された「部品」を組み合わせて使うことがほとんどです。例えば「画像のスライドを作るライブラリ」、「Facebookログイン機能を付けるライブラリ」など、さまざまなものが存在します。
エンジニア採用で必要な知識をまとめた資料もご用意しています。下記よりダウンロードください。
フロントエンドのフレームワーク・ライブラリ
HTMLやCSSではあまり代表的なものはありません。JavaScriptのフレームワークでは「Angular」「Vue.js」「jQuery」、ライブラリでは「React」が有名です。
JavaScript(React,Angular,Vue.js,Nuxt.js)
サーバーサイドのフレームワーク・ライブラリ
Javaであれば、「Spring」や「PlayFramework」、PHPであれば「Laravel」や「CakePHP」などが代表的です。
- Python(Django)
- Ruby(Ruby on Rails)
- Java(Spring Framework)
- PHP(Laravel,CakePHP)
- Go(Gin)
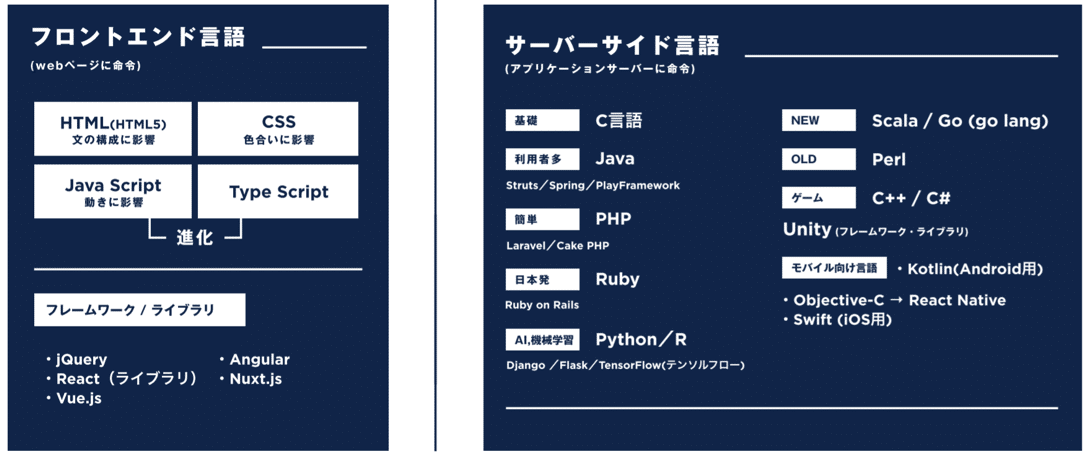
まとめ

解説した言語・フレームワーク・ライブラリを図にまとめると、上記のようになります。
フロントエンドでもサーバーサイドでも開発ができる、複数のプログラミング言語を扱えるエンジニアもいれば、一つのプログラミング言語を追求するエンジニアもいます。どちらが優れているということではなく、作りたいシステムに応じて、求められるエンジニアは変わるのです。
要件定義の際に、どの言語で開発するのかも考えます。その際、「どのようなシステムを作るのか」というだけではなく、「この言語であれば扱えるエンジニアが多いのではないか」等の議論の中から、言語が選ばれていることもあります。
なぜこの言語を使えるエンジニアを採用する必要があるのか、システムの全体像から考えてみると良いかもしれません。
お役立ち情報:エンジニアが理解しやすい情報発信メディア「Sqripts」
参考記事:C++ とは何か?C言語やC#との違い、特徴について徹底解説
終わりに
全五回に渡って、採用担当の方が身に着けるべきエンジニアに関する知識をお届けしてきました。
職務経歴書を見てわからないところがあれば復習する、といった繰り返しが知識の定着には大切ですので、是非何度も読み直してみてください。
本講座が、エンジニア採用の成功に少しでもお役に立てば幸いです。
第一回:システム開発工程とは?システムをつくる手順について解説!
第二回:システムはどのようにして動くの?仕組みを解説!
第三回:業務系システムとWEB系システムの違いを理解しよう!
第四回:エンジニアのポジションや職種名をわかりやすく解説
最終回:プログラミング言語の違いを理解しよう! ←本記事
投稿者プロフィール

- 株式会社VOLLECT CEO
- 「ダイレクトリクルーティングの教科書」著者。日経トレンディや東洋経済への寄稿も果たす。新卒でパーソルキャリア株式会社にてクライアントに対して採用コンサルティングに従事。その後、外資系コンサル企業の採用支援をする中でダイレクトリクルーティングの魅力に気づき株式会社VOLLECTを創業。スカウト採用支援実績は800社超。
最新の投稿
 中途採用事例2025.10.17【株式会社ネットスターズ様】有効パイプラインが「ほぼ倍」に!難関PMポジションの採用決定
中途採用事例2025.10.17【株式会社ネットスターズ様】有効パイプラインが「ほぼ倍」に!難関PMポジションの採用決定
 採用2025.10.02採用ピッチ資料制作代行11選!メリットや活用場面も紹介!
採用2025.10.02採用ピッチ資料制作代行11選!メリットや活用場面も紹介!  採用・人事向けコラム2025.09.25【すぐ使えるテンプレート付】採用ペルソナとは?ペルソナの作り方と失敗しないコツを解説
採用・人事向けコラム2025.09.25【すぐ使えるテンプレート付】採用ペルソナとは?ペルソナの作り方と失敗しないコツを解説